SVG graphics
Scalable Vector Graphics.
Concepts
Tutorials
https://www.smashingmagazine.com/2016/07/an-svg-animation-case-study/
Tools
Illustrator
Illustrator still has better SVG export support than Sketch. See later section on export tips
Internet Explorer
IE doesn't play nice with SVG—even 10 and above. Here are some great articles that help fix IE issues when using svgs as both inline and bg images.
- https://gist.github.com/larrybotha/7881691#target-ie-with-css
- https://thatemil.com/blog/2015/03/15/sizing-svg-background-images-in-internet-explorer/
TLDR:
Give inline <img> width: 100%. Seems to solve lots of things.
IE wants bg SVG to be the same size as their container—not going to happen so target with the following hack:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
// Codez goes here
}You can even combine these with regular size media queries like so:
@media screen and (-ms-high-contrast: active) and (min-width: $screen-sm), (-ms-high-contrast: none) and (min-width: $screen-sm) {
// Codez goes here
}Peter Colingridge’s SVG editor
SCSS
GSAP (GreenSock)
MISC
snap svg
velocity
mo.js
How to export SVGs for the web
Adobe Illustrator
Illustrator still has better SVG export support than Sketch. Save them out like so:
File > Save As > SVG (svg)
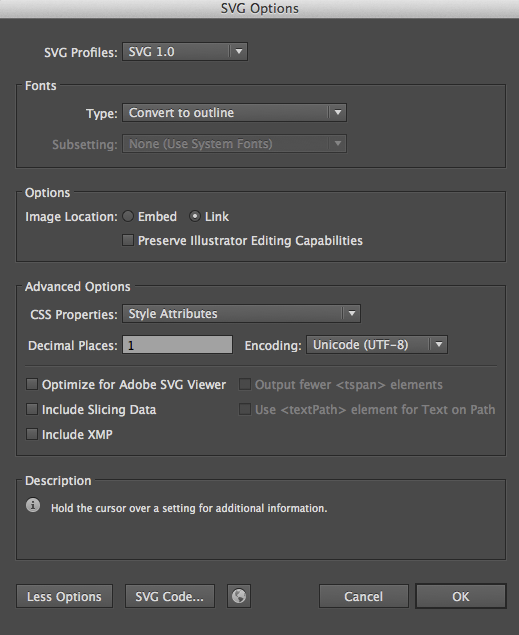
http://valhead.com/2017/01/18/illustrators-svg-export-settings-explained/
SVG profiles
- SVG 1.0: all modern desktop and mobile browsers support SVG 1.1, so never choose this option.
- SVG 1.1: You will almost always want this.
- SVG Tiny/Basic: this is a subset of SVG intended for mobile devices. Only a handful of devices support SVG Tiny and not the full spec, so go for SVG 1.1.
Note: SVG Tiny does not reduce the file size, it's just a subset of SVG that is adequate for low processing power devices. It will discard gradients, opacity, embedded fonts and filters. Erik Dahlström says: All SVG 1.1 full viewers should be able to display all of the SVG 1.1 Tiny/Basic content (according to spec), and probably all of the SVG 1.2 Tiny content that Illustrator produces too.
Fonts
note: if you don't have any text in your image this setting doesn't matter.
- Adobe CEF: never use this option of you intend to display it in browsers. It's Adobe's way of embedding fonts in SVG files, as far as I know this is only supported by Adobe's SVG viewer plugin.
- SVG: this embeds the font as SVG, which is not supported by Firefox, but is a good option if you intend to support only mobile devices (which usually run webkit).
- Create outlines: you will want to do this most of the time, unless you have a large amount of text. If you have a large amount of text you will want to embed the font with WOFF but you will have to do this by hand.
Subsetting
 None: this will negate the previous setting and will not embed any font, if you don't care that the font falls back to some other font in the user's computer choose this.
None: this will negate the previous setting and will not embed any font, if you don't care that the font falls back to some other font in the user's computer choose this.- Only Glyphs used: you will want this most of the time if you choose to embed the font. It only embeds the characters used so it doesn't inflate your file size.
- [rest of subsetting]: this is fairly clear, you can choose to include the entire font or subsets of it. It is only useful if your SVG is dynamic and the text might change based on user input.
Images
this only matters if you are including bitmap images
- Embed: this is usually what you want, it encodes the image as a data uri so that you just upload one file instead of the svg file with it's companion bitmap images.
- Link: use this only if you have several svg files that reference one bitmap file (so it's not downloaded every time it renders the svg file).
Note that linked bitmap images won't display if the SVG is displayed through the <img> tag, because img doesn't allow loading external resources. Furthermore: webkit has a bug that does not display bitmap images within svg files even if you embed them. In short: use a plain <svg>tag if you intend to embed or link bitmap images, don't use <img>.
Preserve Illustrator Editing Capabilities
I prefer to save an .ai file as my source image, and to think of the SVG file as an Export for webfeature. That way you focus on reducing file size and have a pristine copy of your vector file with all the editing capabilities. So don't choose this.
Decimal Places
The default 3 is a sane setting and you can mostly forget about it.
However, if you have a really complicated paths with many points lowering this setting to 1 or even 0 will reduce the file size substantially. But you must be careful because bezier segments are very sensitive to this setting and they might seem a little distorted. So if you lower this setting always make sure it looks acceptable in a browser.
(above came from: http://stackoverflow.com/questions/13236365/optimal-settings-for-exporting-svgs-for-the-web-from-illustrator )