...
Illustrator still has better SVG export support than Sketch. See later section on export tips
Internet Explorer
IE doesn't play nice with SVG—even 10 and above. Here are some great articles that help fix IE issues when using svgs as both inline and bg images.
...
@media screen and (-ms-high-contrast: active) and (min-width: $screen-sm), (-ms-high-contrast: none) and (min-width: $screen-sm) {
// Codez goes here
}
...
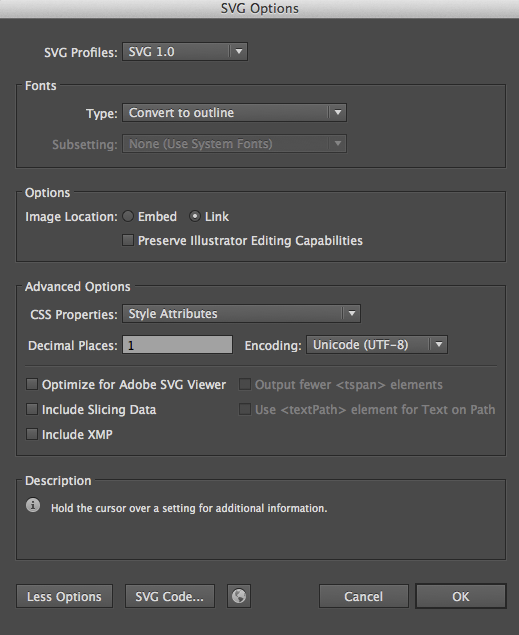
File > Save As > SVG (svg)
http://valhead.com/2017/01/18/illustrators-svg-export-settings-explained/
SVG profiles
- SVG 1.0: all modern desktop and mobile browsers support SVG 1.1, so never choose this option.
- SVG 1.1: You will almost always want this.
- SVG Tiny/Basic: this is a subset of SVG intended for mobile devices. Only a handful of devices support SVG Tiny and not the full spec, so go for SVG 1.1.
| Info |
|---|
Note: SVG Tiny does not reduce the file size, it's just a subset of SVG that is adequate for low processing power devices. It will discard gradients, opacity, embedded fonts and filters. Erik Dahlström says: All SVG 1.1 full viewers should be able to display all of the SVG 1.1 Tiny/Basic content (according to spec), and probably all of the SVG 1.2 Tiny content that Illustrator produces too. |
...
Fonts
note: if you don't have any text in your image this setting doesn't matter.
...
Note that linked bitmap images won't display if the SVG is displayed through the <img> tag, because img doesn't allow loading external resources. Furthermore: webkit has a bug that does not display bitmap images within svg files even if you embed them. In short: use a plain <svg>tag if you intend to embed or link bitmap images, don't use <img>.
Preserve Illustrator Editing Capabilities
...