Our responsive design process begins with style tiles that help establish a vector for the design of the website. Style tiles communicate color, fonts, and interface elements to form a visual language and coherent brand expression and help us converse in practical terms about look, feel, and accessibility.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
These will then inform an in-browser styleguide that accurately describes type treatments for headings, links and common interface elements like drop-downs and buttons.
Examples of Kalamuna Style Tiles
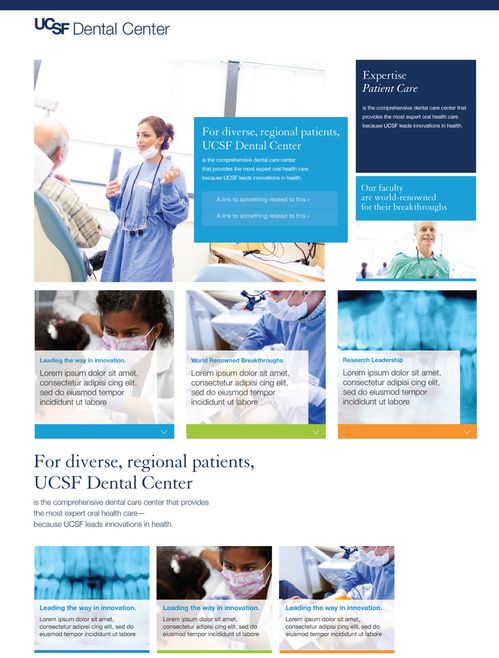
UCSF School of Dentistry
GreenBiz
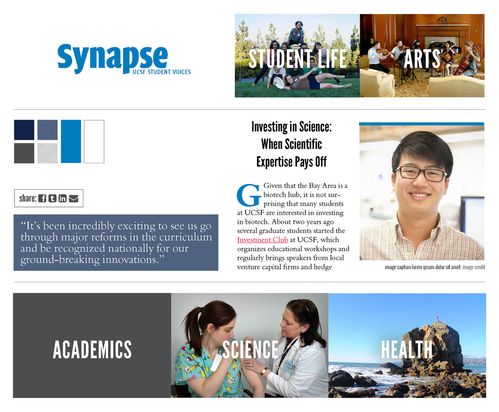
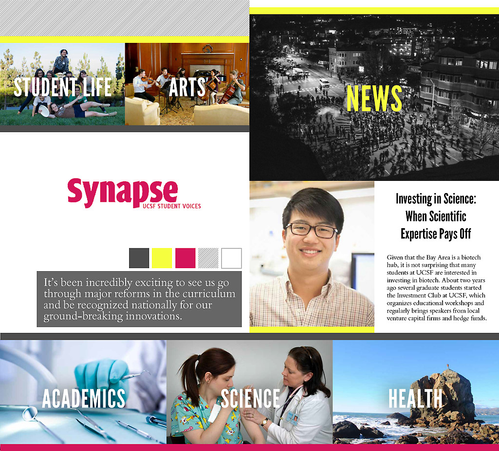
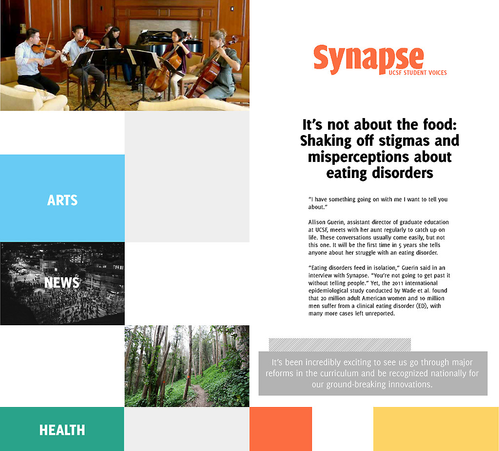
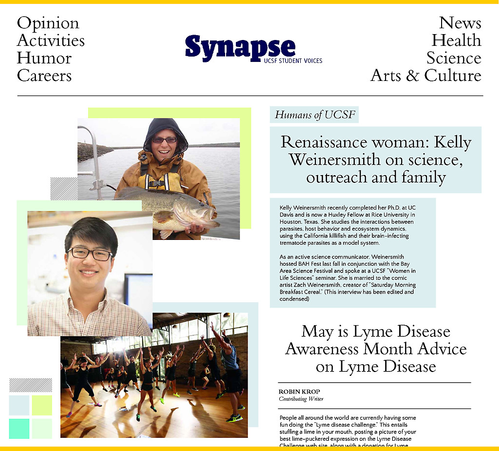
Synapse